Fireworksの操作解説本:出版のお知らせ
2013.02.08 投稿者:#fc0
#fc0のふたりの共著で、「デザインの学校 これからはじめるFireworksの本 〔CS6対応版〕」を執筆しました。2013年2月9日、つまり明日発売です!
- Amazonでの購入はこちらから
- 出版元:技術評論社の書籍紹介ページ
- 本書のFacebookページ(本の内容についての情報を発信してます。よろしければいいね!お願いします)
出版元は初心者向けのIT系書籍を得意とする技術評論社さん、そして、Webデザイン系の講座を数多く手がけるロクナナワークショップさんに監修をいただいています。ありがとうございます!
■Fireworksって?
本についての説明の前に、少しだけFireworksについて触れておきます。
Fireworksは「Webデザインのために設計されたグラフィックソフト」です。Webデザインをするときに便利な機能がいろいろ搭載されているので、「これからちゃんとWebデザインやるぞ!」という方なら最初に選んで間違いないツールだと思います!プロもたくさん使ってます。
まずは30日間体験版を使ってみるとよいです!(本についてます)
- Fireworksの紹介ページ(製造元のアドビシステムズのサイト)
■誰のための本?
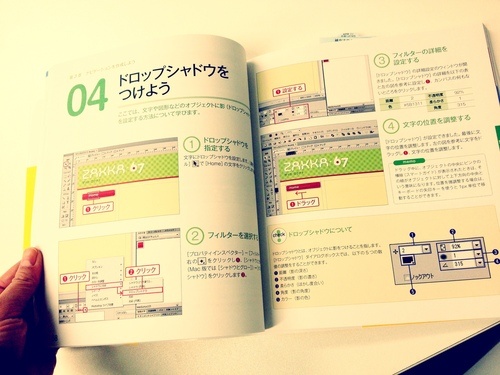
この本はFireworksの操作解説を「超初心者向け」に書いています。何かをするときに、どこをどの順番でクリックするかをひとつひとつ図説しています。手順に沿ってFireworksの操作をしつつ、Webデザインが初めての方には「Webデザインってこうやってやるんだー」ということが体験できると思います。
ということで、この本はこんな方に向いています。
- Webデザインをまったくやったことがない人
- プログラマーで、デザインは苦手だけどモックアップを作らないといけない人
- Web以外の分野(DTPとか)のデザイナーで、Webデザインもちょっとやってみたい人
■どんな内容?
Fireworksの基本操作を学びながら本の通りに順番に進めていくと、以下の3ページ構成の雑貨屋さんのWebサイトのデザインができあがります。全9章、160ページです。
- トップページ
- おすすめアイテムページ
- ショップ情報ページ

↑大きな文字で、短い文章で!ということにこだわって書いてます。
■本に込めた思い
私たちは、Web制作の仕事をスタートした時(12年前くらい)からずっとFireworksを使ってきました。もっと以前からあり、多くのデザイナーに使われてきたPhotoshopとの大きな違いは、とにかくFireworksが最初から「Webデザインをするために」作られていたことです。私たちはFireworksが大好きで、ずっと解説本を書きたいと思い続けて、やっと書き上げることができました!
Fireworksは偶然、#fc0のコーポレートカラー(というか社名そのものがHTMLの色コードなんですけどね)に近い、黄色いアイコンなのです。特に今回の本の表紙が本当に#fc0に近い、私たちにとってとても愛すべき色になり、とてもうれしく思っています。
Webデザインをするたくさんの人にFireworksがもっともっと広まって、利用されてほしいと心から願っています。本屋さんで見かけた方は「ああこれだな」とニヤリとしていただき、必要な方はぜひお買い求めください!そして買ってくださった方、もし気に入ったらAmazonにレビューを書いていただけるととても喜びます^^
この本をきっかけに、Webデザインのはじめの一歩を踏み出す人が増えますように。